HTML es el lenguaje que le da estructura a las páginas web. Es como el esqueleto de una página web, ya que hace que la página tenga un estructura ordenada a la que se le pueden añadir varios complementos con otros lenguajes de programación, si se requiere. Si una página web fuera una casa, HTML serían los cimientos y la estructura en general de esta casa.
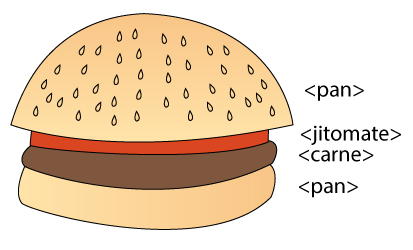
HTML está conformado por elementos HTML, llamémoslos ahora etiquetas. Estas ayudan a diferenciar diferentes partes de la página. Por ejemplo hay una etiqueta que se llama “body” y dentro de esta etiqueta se escribirá todo el contenido de la página web utilizando varias etiquetas más. HTML utiliza la estructura de un sándwich, en donde el pan son etiquetas que abarcan mucho contenido y el jamón o jitomate o demás elementos del sándwich son etiquetas que abarcan menos contenido. Veamos la siguiente imagen como un ejemplo de esto.
La etiqueta “pan” contiene las etiquetas de “jitomate” y “carne”. Entonces estas dos etiquetas, jitomate y carne, están dentro de la etiqueta pan y tienen las mismas características de la etiqueta pan más las suyas propias. En este ejemplo sencillo de una hamburguesa con elementos dentro, se muestra muy sencillamente como se estructura HTML y básicamente como funciona también.
Las etiquetas funcionan para diferenciar partes del contenido de la página web y hay etiquetas predefinidas en HTML que tienen funciones predefinidas también. Utilicemos la misma estructura del ejemplo de la hamburguesa pero cambiemos los nombres de las etiquetas por nombres reales de etiquetas HTML. Así es como quedaría la imagen ahora:
La imagen de arriba utiliza etiquetas HTML reales. A continuación explicaremos para que sirve cada una de estas etiquetas. La etiqueta <body> se utiliza como un envoltorio del contenido que va a tener la página. La etiqueta <h1> se utiliza para hacer que cierta palabra o frase tenga el formato de encabezado. La etiqueta <p> se utiliza para decir que lo que se encuentra dentro de ella es un párrafo ordinario de texto. Cada etiqueta HTML tiene que ser cerrada al final de su uso, para que así sus funciones predeterminadas no vayan a pasarse a las próximas etiquetas HTML. En la imagen podemos ver como se cierran, se cierran añadiendo una diagonal al inicio de su nombre de etiqueta, así: </body>.
Estas son unas de las etiquetas más comunes que se pueden ver en una página web:
<h1> Encabezado Primario (Tamaño de Letra más Grande)
<h2> Encabezado Secundario ( Tamaño de letra menos grande que el h1)
<p> Texto que será un párrafo de la página web
<div> Sección de un área de la página web que será ajustada a criterio del diseñador.
Existen muchas etiquetas más de HTML. La verdad no son tantas, son alrededor de 75. Y usualmente solo se utilizan de 10 a 20. HTML es un lenguaje básico, básico en este caso quiere decir que es muy necesario porque va a ser utilizando siempre para hacer páginas web. Adquirir conocimientos fuertes en HTML no es solo importante, es indispensable para la creación de páginas web.
Esperamos que les haya gustado este artículo y los esperamos en la próxima entrada de esta serie “Cómo Hacer Una Página Web” el próximo viernes 9 de agosto.
Aquí está el artículo anterior de la serie: ¿Cómo Hacer Una Página Web? #2 “HTML y CSS”
Conozca más acerca de nuestros servicios de Diseño de Páginas Web Giogui.